WordPress communique en permanence avec le serveur du site en arrière-plan lorsque vous modifiez une publication sur votre blog WordPress. Cette erreur se produit lorsque WordPress ne parvient pas à recevoir une responsive du serveur, ou que la responsive n’est pas au format JSON.
Voici quelques raisons pour lesquelles vous pourriez obtenir une erreur JSON non valide et comment les corriger :
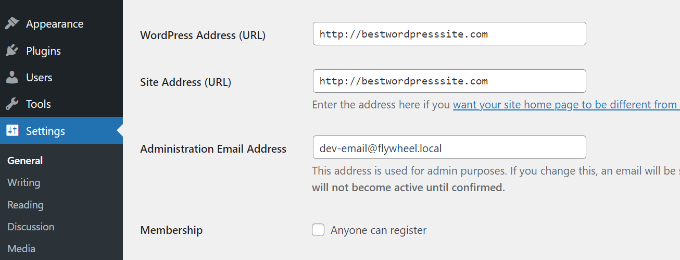
- Vérifiez les URL de WordPress dans les Rég lages – Vous devrez vous assurer que l’adresse de WordPress et l’adresse du site dans les réglages de votre site sont correctes. Il suffit d’aller sur la page Réglages » Général et de vérifier si les URL sont les mêmes. L’erreur JSON pourrait être déclenchée si l’adresse du site est différente.

- Corriger les Réglages de Permalink dans WordPress – Dans WordPress, vous pouvez configurer des URL favorables au référencement pour vos pages et vos publications. Cependant, des réglages incorrects peuvent rendre difficile pour l’éditeur de blocs d’obtenir une réponse JSON valide. Confirmez donc que vous avez sélectionné le bon format de permalien.
- Vérifier les réglages du fichier WordPress .htaccess – Le fichier .htaccess est utilisé comme fichier de configuration dans WordPress pour gérer les URL (permaliens) favorables au référencement. En général, WordPress le régénère et le met à jour automatiquement. Cependant, des réglages incorrects ou des fichiers .htaccess obsolètes peuvent provoquer des erreurs JSON.
- Voir les Journaux de débogage de l’API RES T – L’API REST est un ensemble de techniques que WordPress utilise pour communiquer avec le serveur de votre site. Une erreur JSON peut également signifier que l’API REST a rencontré une erreur. Vous pouvez le vérifier en voyant les connecteurs de l’API REST sur la page Santé du site de WordPress.
- Essayez de désactiver tous les plugins – Un conflit entre différentes extensions WordPress peut également entraîner une erreur JSON non valide. Essayez de désactiver toutes les extensions de votre site et voyez si l’erreur se reproduit.
- Passer à l’éditeur classique – Si vous n’arrivez toujours pas à résoudre l’erreur JSON, vous pouvez alors revenir à l’éditeur classique de WordPress. L’ancien éditeur de contenu ne s’appuie pas sur l’API REST pour obtenir une responsive JSON du serveur du site.
Pour découvrir chacune de ces astuces en détail, Veuillez consulter notre guide sur la façon de corriger l’erreur JSON non valide sur WordPress.
4. Résoudre l’erreur d’échec de la mise à jour ou de la publication
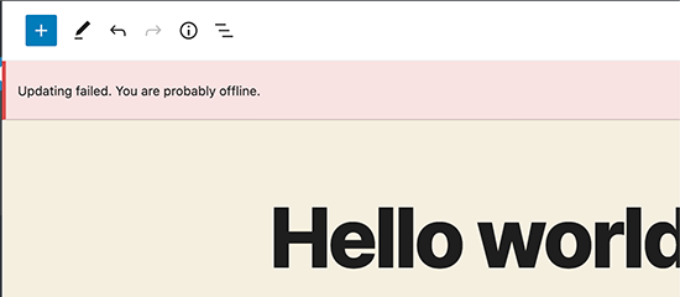
Une autre erreur que vous pouvez voir lors de la mise à jour ou de la publication d’un article de blog ou d’une page dans l’éditeur de blocs de WordPress est la suivante : « La mise à jour a échoué. Vous êtes probablement hors ligne ».
Ce problème survient lorsque l’API REST de WordPress ne peut pas communiquer avec la base de données de WordPress.

Si l’éditeur de blocs ne parvient pas à envoyer et à recevoir des demandes de la base de données de l’hébergeur WordPress, différentes parties de votre site ne fonctionneront pas. L’éditeur de blocs en fait partie.
L’API REST peut cesser de fonctionner si vous n’êtes pas connecté à l’internet ou si vous avez perdu votre connexion. Pour corriger ce problème, veuillez vous assurer que votre connexion internet fonctionne correctement, puis essayez de mettre à jour ou de publier votre page.
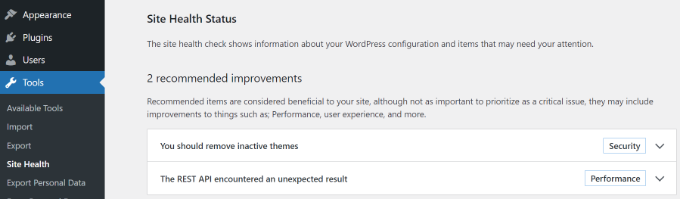
En outre, vous pouvez aller dans Outils » Santé du site à partir de votre Tableau de bord WordPress et voir les journaux de l’API REST. S’il y a un problème avec l’API REST, vous le verrez dans la section » Améliorations recommandées « .
 100vw, 680px” data-lazy-src=”https://www.wpbeginner.com/wp-content/uploads/2023/02/view-site-health.png” /></figure>
<p>Le journal des erreurs affiche ce qui s’est passé avec l’API REST et peut vous donner des indices sur ce qui a pu causer le problème.</p>
<p>Pour savoir comment <a title=) corriger ce problème, vous pouvez consulter notre guide sur la façon de corriger les erreurs d’échec de la mise à jour de WordPress.
corriger ce problème, vous pouvez consulter notre guide sur la façon de corriger les erreurs d’échec de la mise à jour de WordPress.
5. Ajouter ou Retirer des espaces vides entre les blocs WordPress
Lorsque vous créez des pages et des articles personnalisés à l’aide de l’éditeur de blocs de WordPress, vous remarquerez peut-être qu’il y a trop ou pas assez d’espace entre les blocs.
Habituellement, l’espacement est contrôlé par votre thème WordPress. Cependant, il existe des options dans l’éditeur de blocs qui vous permettent également de contrôler la mise en page de votre page et d’offrir une meilleure expérience utilisateur.
Par exemple, vous pouvez ajouter un bloc d’espacement pour ajouter des espaces vides. Il suffit de cliquer sur le bouton « + » et d’ajouter le bloc d’espacement n’importe où dans le contenu.

Vous pouvez ainsi ajouter des espaces supplémentaires entre les blocs.
WordPress vous permet également de régler la taille du bloc d’espacement. Vous pouvez l’agrandir ou le réduire en faisant glisser le bloc vers le haut ou vers le bas.

Si vous souhaitez supprimer les espaces vides supplémentaires entre les blocs, vous devrez saisir une CSS personnalisée dans votre thème WordPress ou utiliser une extension CSS comme CSS Hero.
L’extension vous permet de modifier le CSS de votre site sans modifier le code. Il propose différentes options d’espacement que vous pouvez utiliser pour ajuster l’espace vide entre les blocs.

Vous pouvez également utiliser SeedProd pour créer une page personnalisée dans WordPress et avoir un contrôle total sur la conception.
Pour en savoir plus, veuillez consulter notre guide sur l ‘ajout ou le retrait d’espaces vides entre les blocs WordPress.
6. Copier et coller du contenu sans problème de formatage
Avez-vous déjà remarqué que lorsque vous copiez et collez du contenu d’une application de bureau ou d’une page web dans l’éditeur de blocs, vous finissez par coller également des mises en forme non désirées ?
Vous verrez que la police et les couleurs du contenu collé ne correspondent pas à votre thème WordPress. Ce phénomène est très fréquent si vous utilisez Microsoft Word ou Google Docs pour rédiger le contenu et le saisir ensuite dans l’éditeur/éditrices de blocs.
Quelques astuces simples pour conserver la mise en forme d’origine consistent à utiliser les styles de titres de Word et de Google Docs. De cette façon, WordPress choisit automatiquement le niveau du titre lorsque vous collez le contenu dans l’éditeur de blocs.
En outre, vous devez vérifier le code HTML de votre page ou publication après avoir collé le contenu. Dans l’éditeur de contenu de WordPress, vous pouvez sélectionner un bloc, puis cliquer sur l’option des 3 points verticaux.
Dans le menu déroulant, il suffit de sélectionner l’option « Modifier en HTML ».

Vous devriez ainsi pouvoir trouver toutes les erreurs de mise en forme, comme des gras et des italiques incorrects, du texte non désiré, etc.
Pour plus de détails, vous pouvez consulter notre guide sur comment copier-coller dans WordPress sans problème de formatage.
7. Corrigez l’outil de téléversement d’images dans WordPress
Ensuite, il se peut que vous voyiez une erreur lorsque vous téléversez des images dans l’éditeur de blocs de WordPress. C’est l’un des problèmes d’image les plus courants sur WordPress.
La raison principale de cette erreur est due à des droits de fichiers incorrects. Tous les fichiers de votre site sont stockés sur votre service d’hébergeur et nécessitent des droits spécifiques sur les fichiers et les répertoires pour fonctionner.



There are no reviews yet.